GOOGLE邊欄評注怎么使用?GOOGLE管理員工具詳解
Google 邊欄評注可讓用戶撰寫有關任何網頁的幫助性信息。您可以使用這個工具為此網站創建一條特殊的網頁擁有者評注。本文重點講解邊欄評論的設置及顯示效果.
Google邊欄評注(sidewiki)是google toolbar新增的一個功能,通過邊欄評注,用戶可以評論他正在瀏覽的網頁,并向他人共享評論。
Google邊欄評注效果查看,目前只支持GOOGLE工具欄(英文版),點擊按鍵,免費安裝! http://www.google.com/sidewiki
Requires Internet Explorer 6+ or Firefox 2+
Windows XP SP2/Vista+
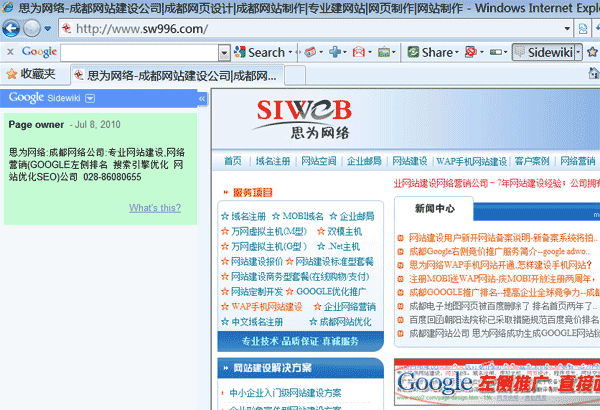
安裝后Google工具欄,訪問網站http://www.bbsy0.cn 效果如下:

可以看到頁面左邊會出現一段文字描述:
思為網絡:成都網絡公司:專業網站建設,網絡營銷(GOOGLE左側排名 搜索引擎優化網站優化SEO)公司 028-86080655
以上文字就是GOOGLE的邊欄評論,支持HTML代碼,可以加鏈接.
怎么添加GOOGLE邊欄評論:通過GOOGLE站長工具(詳情查詢:各大搜索引擎網站站長管理員工具詳解:GOOGLE管理員工具-YAHOO管理員工具-BING管理員工具一文: http://www.bbsy0.cn/seoblog/article45.html )
進入GOOGLE網站管理員工具后,左側 實驗室->邊欄評注 進入修改
GOOGLE邊欄評注支持以下HTML標簽:
使用邊欄評注撰寫信息: Using HTML in Sidewiki entries
Sidewiki supports the following HTML tags within entries:
Font formatting tags
| Tag | Example | Appearance |
|---|---|---|
| <b> | <b>Bold text</b> | Bold text |
| <em> | <em>Emphasize your text</em> | Emphasize your text |
| <i> | <i>Italicize your text</i> | Italicize your text |
| <strike> | <strike>Strike out text</strike> | |
| <strong> | <strong>strong font</strong> | Strong font |
| <sup> | Go <sup>superscript</sup> | Go superscript |
| <sub> | The <sub>subscript</sub> | The subscript |
| <u> | <u>Underline text</u> | Underline text |
Line-formatting tags
| Tag | Example | Appearance |
|---|---|---|
| <p> | <p>paragraph 1</p> <p>paragraph 2</p> |
Paragraph 1 Paragraph 2 |
| <br /> | This is a line.<br /> This is after the line break. |
This is a line. |
Hyperlinks
| Tag | Example | Appearance |
|---|---|---|
| <a> | Link to <a href="http://www.bbsy0.cn" alt="思為網絡">www.bbsy0.cn</a> | Link to www.bbsy0.cn |